Now that we have a vocabulary, let’s use it to describe some real obelisk data! To this end, let us introduce the two most renowned obelisk sculptors of all time: Vuittonluis and G. Armani. If you look up their profiles, you’ll notice that each of them describes himself as an obelisk:Sculptor:
@prefix obelisk: <http://w3id.org/obelisk/> .
# The next line defines an empty prefix ":", which points to the current document (e.g. https://garmani.solidcommunity.net/profile/card)
@prefix : <#>.
# "a" is the standard shorthand for "rdf:type".
:me a obelisk:Sculptor.
#...
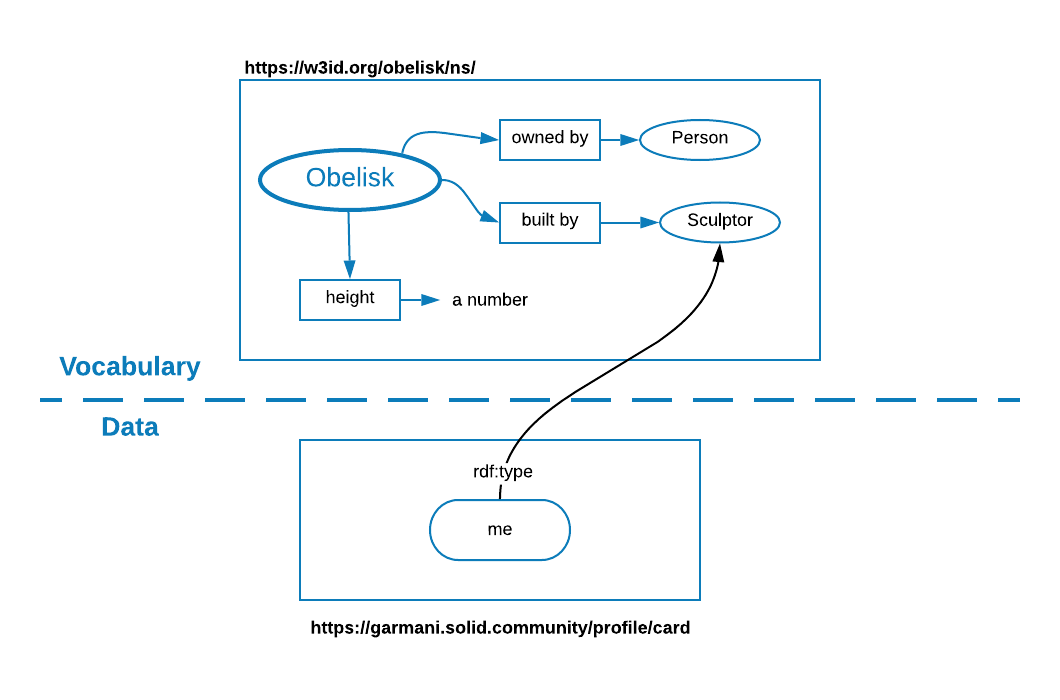
The following chart could be a graphical representation for this:
G. Armani is a obelisk:Sculptor
 We see on the top half our vocabulary, in its own document, and in the bottom half a snippet of the G.Armani’s profile document. The profile document does not define new classes and properties: it is composed of data, which is described using existing vocabularies (such as the Obelisk vocabulary) by referencing the IRI of their terms (here,
We see on the top half our vocabulary, in its own document, and in the bottom half a snippet of the G.Armani’s profile document. The profile document does not define new classes and properties: it is composed of data, which is described using existing vocabularies (such as the Obelisk vocabulary) by referencing the IRI of their terms (here, obelisk:Sculptor for instance).
Describing data uses the same syntax as building a vocabulary: the thing that we are talking about is :me, and we are saying that this thing is of rdf:type obelisk:Sculptor.
Linking data in your Pod… and beyond!
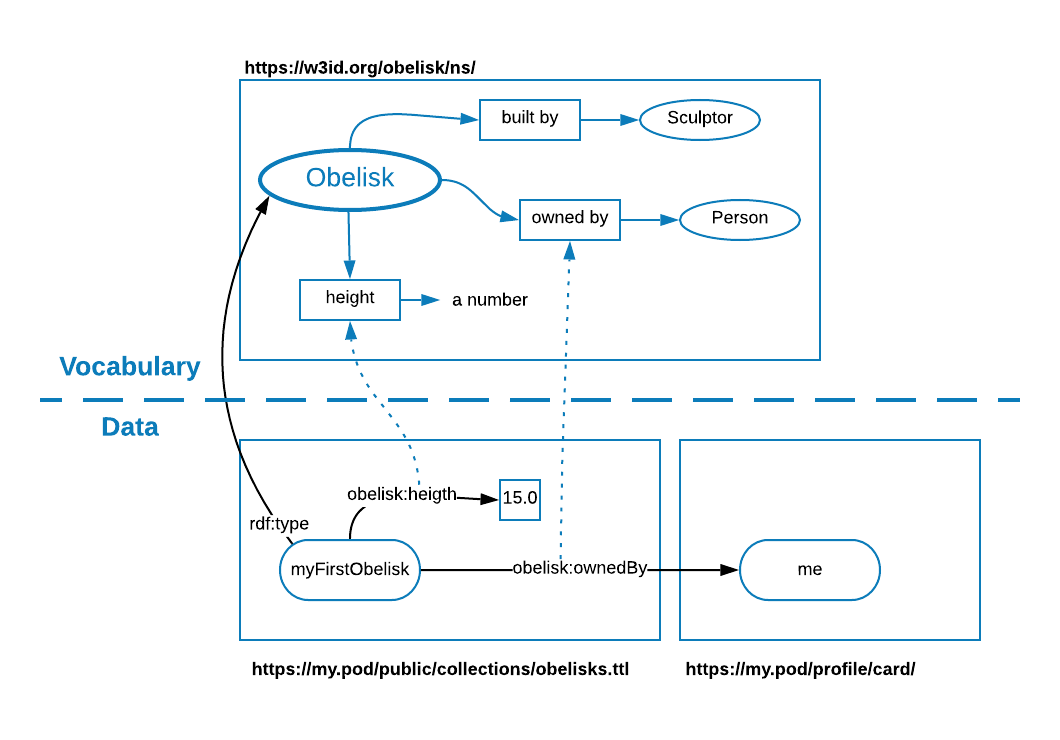
Let’s create the first obelisk of your collection in your own Pod. The piece of data we want to create looks like this:

The new document containing your first obelisk is linked two other documents: the obelisk vocabulary, and your own profile document. Similarly to the obelisk:Sculptor example, the new document references terms from the vocabulary. However, it also points to data from another document, here your profile. That’s the power of Linked Data: each piece of data can point to another, so that your app can collect as much information as needed about the context of data.
You can see the previous graphs translated into RDF in the file src/collection.js of the sandbox below:
@prefix : <#>.
@prefix obelisk: <http://w3id.org/obelisk/> .
@prefix me: <http://your.webid> .
:myFirstObelisk a obelisk:Obelisk ;
obelisk:ownedBy me: ;
obelisk:heigth "15.0" .
However, it’s not really convenient to manage vocabularies as plain text: it is error-prone, hard to maintain, and unpleasant to read.
Next step: quickstart guide to using your vocabulary in code.
